我們直接在這裡用打磚塊這個例子來熟習一下gameslad環境。
做一個打磚塊小遊戲,你需要有:
1.球
2.可移動橫桿
3.有分數的磚塊
4.牆壁!?
OK!所以以上可能出現在畫面上的東西,
我們都必須做出來,當成是一個一個的遊戲元件(組件),
在gamesalad稱作是actor!
Step1--新專案---------------
首先,gamesald預設是一個橫式樣式的場景畫面,
所以我們新增專案,改成直式的。
Step2--新增所有遊戲元件-----------------
在 Library中的Actor新增4個actor,
然後在原來actor1上面連點2下改名稱(跟windows改檔案名稱一樣)。
這裡第4個出現中文名稱牆壁,
中文名稱在gamesalad裡面是不可使用的,
未來在發佈遊戲時將會有不可預期的錯誤。
Step3--調整遊戲元件actor的設定---------
gamesalad所有對於元件的設定都是在attribute中(包含對整個Game,scene場景,actor)
接著我們把球ball顏色改成紅色,
其他橫桿、 磚塊、牆壁也一併修改。
Step4--在場景中擺設actor---------
使用拖拉方式依次放入元件,
如果需要多個元件就重複拖放,
並且調整適當大小。
如果嫌重複拖放太麻煩,
是可以使用複製貼上(Ctrl+C , Ctrl+V)
Step5--匯入素材--------
gamesalad可以匯入其他圖片當素材,
圖像包含:JPEG, GIF, PSD, TIFF, PNG,
聲音:MP3, WAV, M4A, and OGG 。
其他檔案就不吃囉,包含影片檔案、3D相關。
因為球的形狀正方形,太奇怪了,
我們決定使用外部圖形,
匯入的素材都是存放在Library下的media,
接著回到actor設定,
指定actor所使用的背景圖檔。
特別注意的是:
- 從外部匯入檔案名稱將會直接被使用在actor的設定裡面,我們先前有提過,使用中文名稱將會有不可預期錯誤,所以請在資料夾中就不用使用中文名稱,這也是一般會犯的錯誤。
指定完成後,記得把color取消。
右邊的舞台工作區(stage),也會同時換上新圖,
這裡可以發現,匯入圖檔事可以有透明背景的,
因為這個"紅色球"是用小畫家拉出來的,所以你會發現沒有正中間沒有透明背景XD
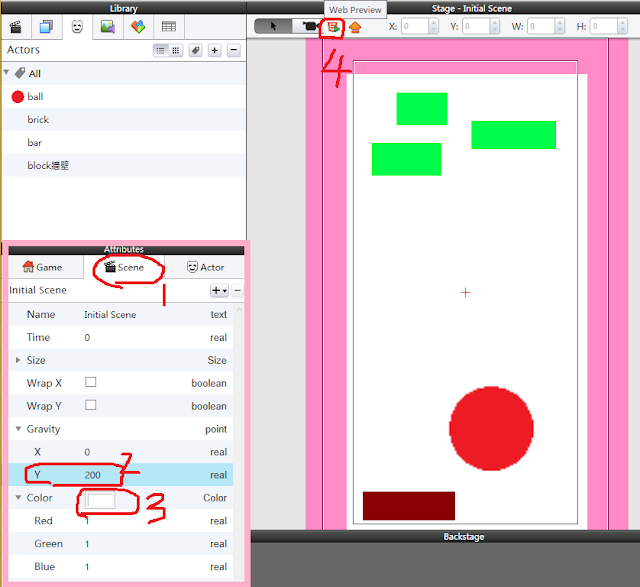
Step6--設定場景scene--------
在打磚塊中,球是要往下掉落,我們可以直接設定整個場景scene的重力,因為是要往下方掉落,所以只要設定Y方向就可以。我們順便設定場景背景顏色,看起來沒那怪。
然後,按下web preview看看。
這時候你會發現所有東西因為受到向下力量,全部往下掉落。
所以除了球之外,我們還要設定那些要固定住不動。
在actor的actor設定中,往下找到Physics然後點開就可以找到兩個重要的設定,
分別是:Fixed Rotation(固定不旋轉)、Movable可移動。
對牆壁而言應該是不可以旋轉而且不可以移動,所以一個勾選(Fixed Rotation)、一個不勾選(Movable)。磚塊brick也是這樣設定,橫桿bar也是。
接著在web preview看看,應該就正常多了。但是球會穿過去橫桿(如果你的橫桿剛好是有在球掉落的路徑上的話)。
Step7--加入Behavior--------
接著我們解決球碰到桿子穿過去的問題,正常上來講應該是反彈。
球好像彈得很慢,接這把"球"彈性改大一點。
三個數字分別為密度、摩擦力、彈性。
接著把"球"加入對於牆壁的反彈,不然一樣會穿過去,behavior跟剛剛是一樣的,作法也是一樣的。
可以玩玩密度、摩擦力、彈性的設定。
按下web preview試試看吧














沒有留言:
張貼留言